CSS 盒子模型
本文最后更新于:1 个月前
盒子模型组成
- border 边框
- content 内容
- padding 内边距
- margin 外边距

边框 border
border可以设置元素的边框。边框由三部分组成:边框宽度(粗细)边框样式 边框颜色
语法:
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框简写
border: 1px solid red;
边框会影响盒子的实际大小
内边距 padding
内边距即边框和内容之间的距离
padding : 10px
padding会影响盒子实际大小
如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子
如果保证盒子和效果图大小一致,则让width/height减去多出来的内边距大小即可
外边距 margin
margin控制盒子与盒子之间的距离
margin: 10px
典型应用:块级盒子水平居中
-
盒子必须有宽度
-
盒子左右的外边距都为auto
-
margin: 0 auto,即可实现
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom ,下面的元素有上外边距 margin-top 则他们的垂直边距不是两个margin之和,而是两个值中的较大者,这种现象称为相邻块元素垂直外边距的合并。
解决办法:尽量只给一个盒子添加margin
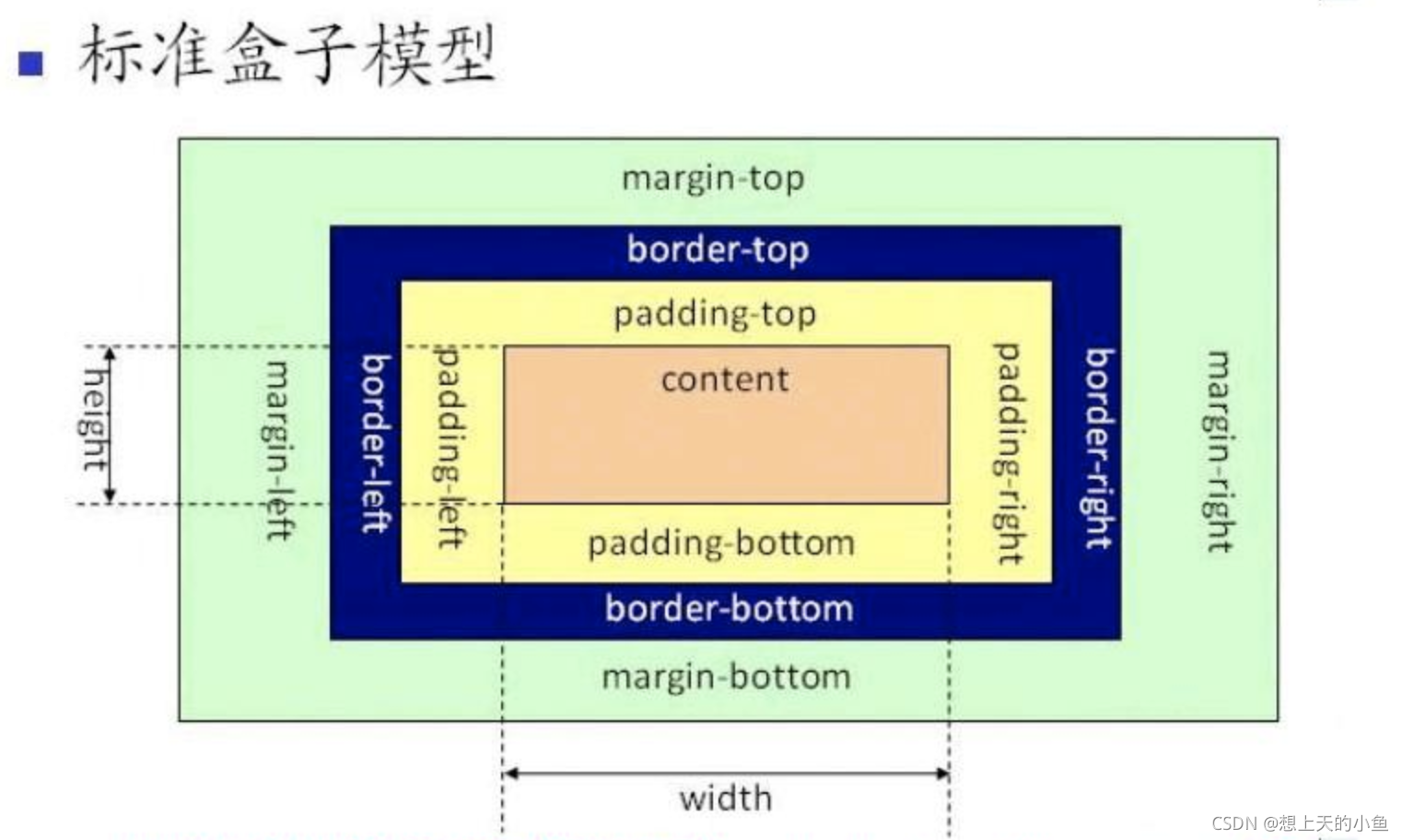
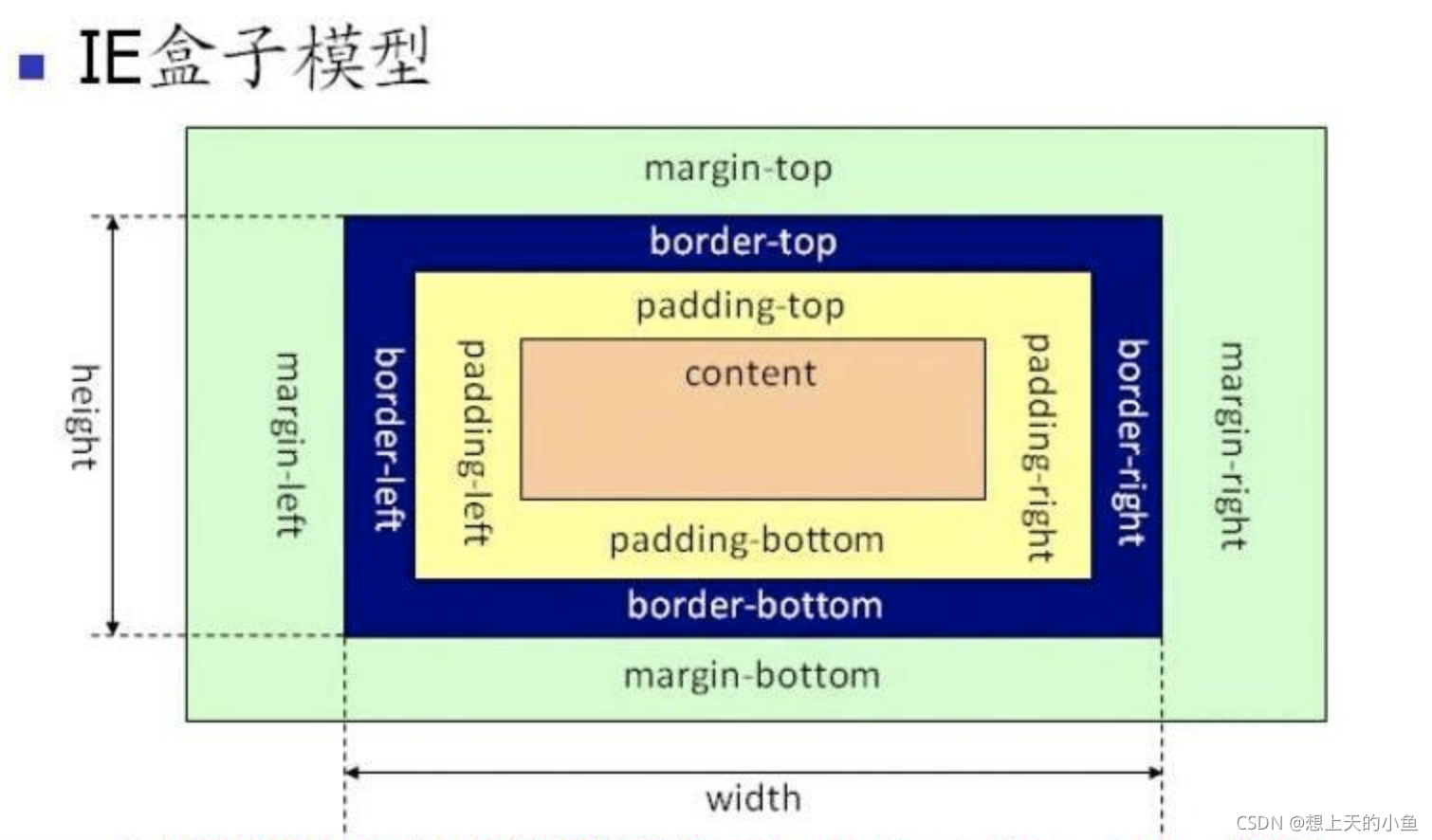
怪异盒模型

CSS中盒子模型包含两种: W3C标准和 IE标准盒子模型
大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准
怪异模式是:“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器
如图所示,怪异盒模型的宽高是包含了content、padding和border的。
在大多数情况下用到的都是标准盒模型,当然盒子模型之间也是可以相互转换的。
box-sizing
语法:box-sizing: content-box || border-box ||inherit
-
当设置为content-box时,将采用标准模式解析计算,也是默认模式;
-
当设置为border-box时,将采用怪异模式解析计算